Сделать хороший промо-сайт бывает просто, если вещь сама по себе прикольная и понятная. Туфли, пряжу или пиццу иногда достаточно красиво сфотографировать — и руки сами потянутся купить, помять или заказать. Но сделать сайт, при виде которого потенциальный арендатор бизнес-центра начнёт планировать расходы на переезд, уже сложнее.
Мы разработали такой с ООО «Москва — Красные Холмы». Не пришлось даже писать хвалебные речи архитектуре и развитой инфраструктуре бизнес-центра, сайт сам всё показал.
Задачи
Представьте картину: высокие здания, облицованные розовым мрамором. Берег спокойной реки. Вокруг деревья и цветники, пчёлки жужжат, птицы поют. И всё это в центре Москвы! Не верится? Вот-вот, нужны пруфы. Лучше — много фотографий с разных ракурсов в разное время суток. Они и стали основной составляющей сайта.
Дизайн
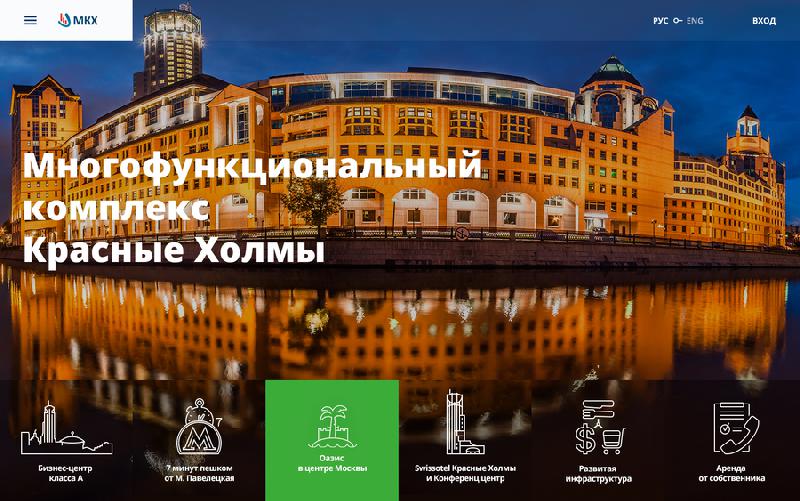
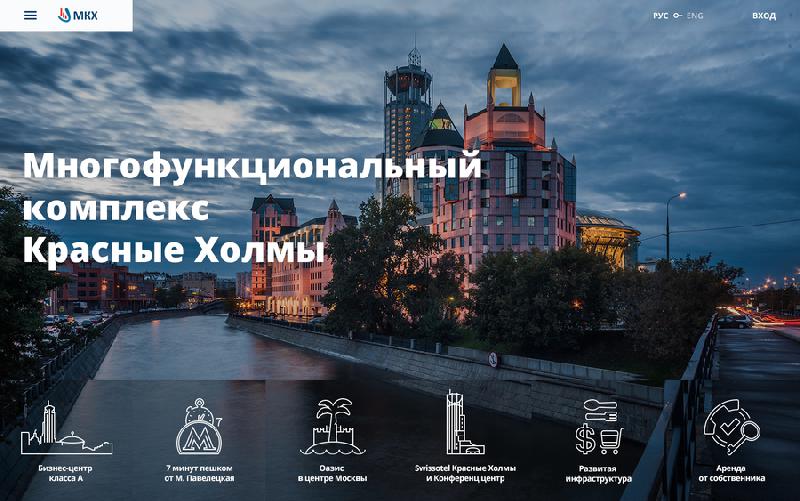
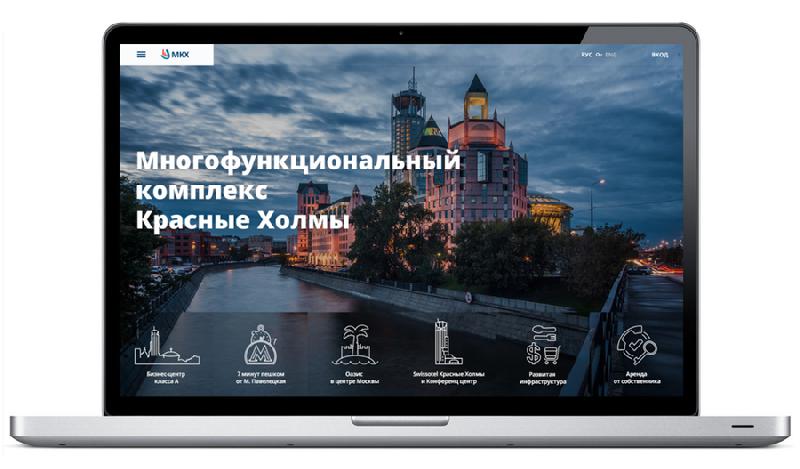
Всё было как и хотел клиент — главная страница с фотографиями на весь экран, дополнительно — страница с галереей.
Очень необычная реализация на главной странице. Внизу расположена лента иконок, и под каждой иконкой вроде как то же самое фоновое изображение, но со смещением.
Чтобы пользователям было легче ориентироваться, для панели навигации мы отрисовали иконки, повторяющие контуры зданий.
Поколдовали над 3D панорамами: теперь это не просто залипалка, чтобы любоваться архитектурой и шикарным видом на Москву, но почти экскурсовод. За пару кликов покажет, где на территории бизнес-центра можно купить цветы или куда сходить на обед.
Дизайн согласован, но чего-то не хватает. Мы решили, что дело в странице 404. Фото бизнес-центра оживили анимацией: в окнах домов загораются окна и получается нужное число. В итоге заказчик всё же выбрал более спокойный, статичный вариант.
Разработка
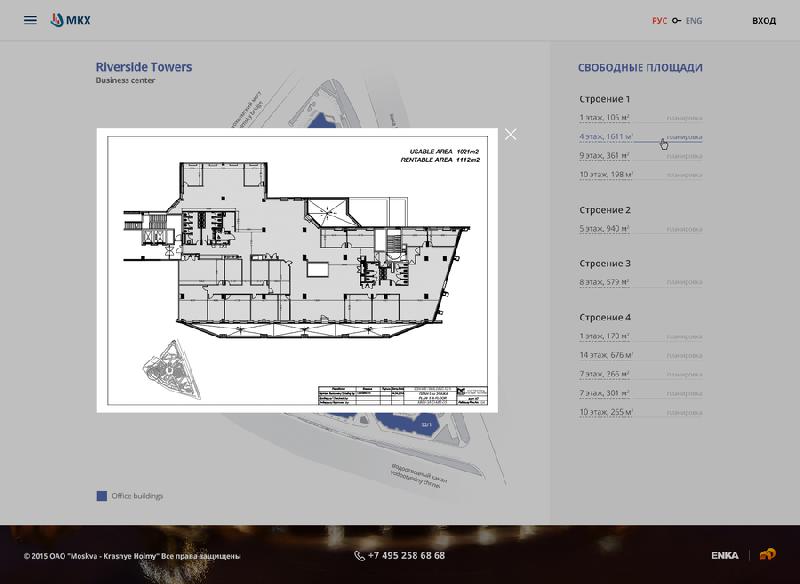
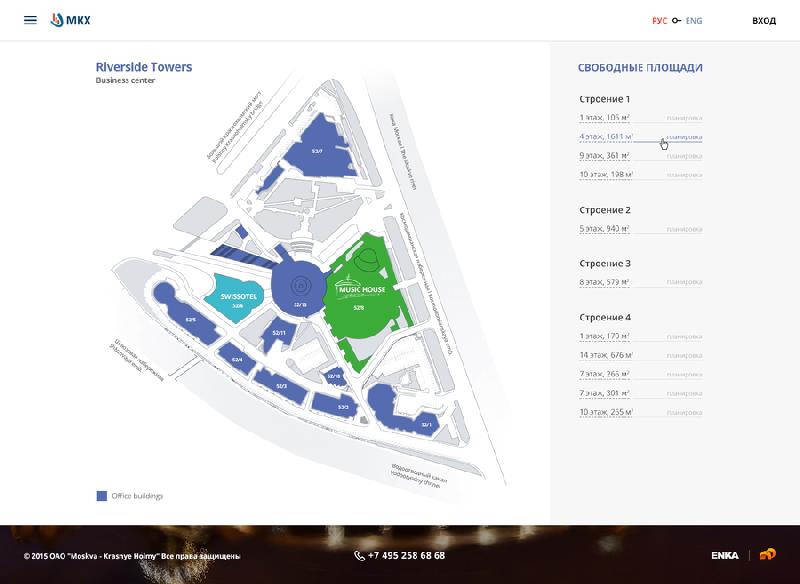
Второй по важности раздел после главной страницы «Свободные помещения». Здесь много информации для арендаторов: планы местности и помещений, сплошные чертежи и числа. Всё это мы аккуратно совместили в одной интуитивно понятной схеме.
У нас есть интерактивная карта помещений. Можно наводить на отдельные здания, и они будут подсвечиваться, а по клику будет фильтроваться список. И наоборот: в списке площадей выбираешь что-то, и оно подсвечивается на схеме.
Для действующих арендаторов мы сделали лаконичный личный кабинет. Он умеет бронировать парковочные места, заказывать пропуски гостям, и не только.
Готовый сайт: http://mkh.ru/
Полный кейс читайте в блоге scrum-студии «Сибирикс» — http://blog.sibirix.ru/2016/02/17/mkh/.